User-Centric Hub: digitised services,
accessible, usable, and efficient
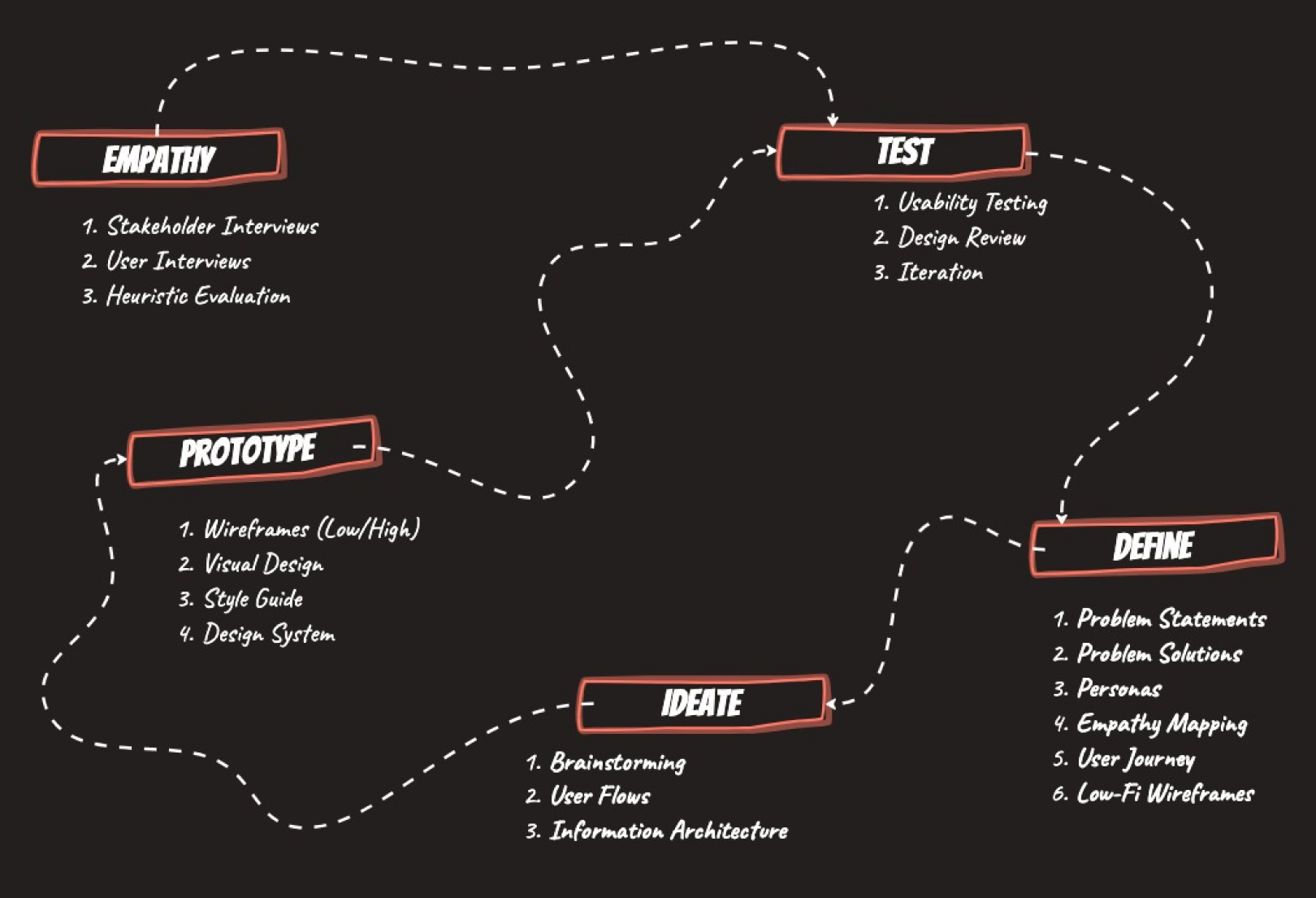
Delve into our process of enhancing the Genie App, a vital tool for portfolio management and tailored solutions. Through design thinking, heuristic evaluations, and prototyping, we refined features for efficiency and cohesion, guided by user insights from interviews.
Client
Indian Bank
Industry
Banking & Finance
Services
User Research & UI Design
Timeline
18+ months
Tools




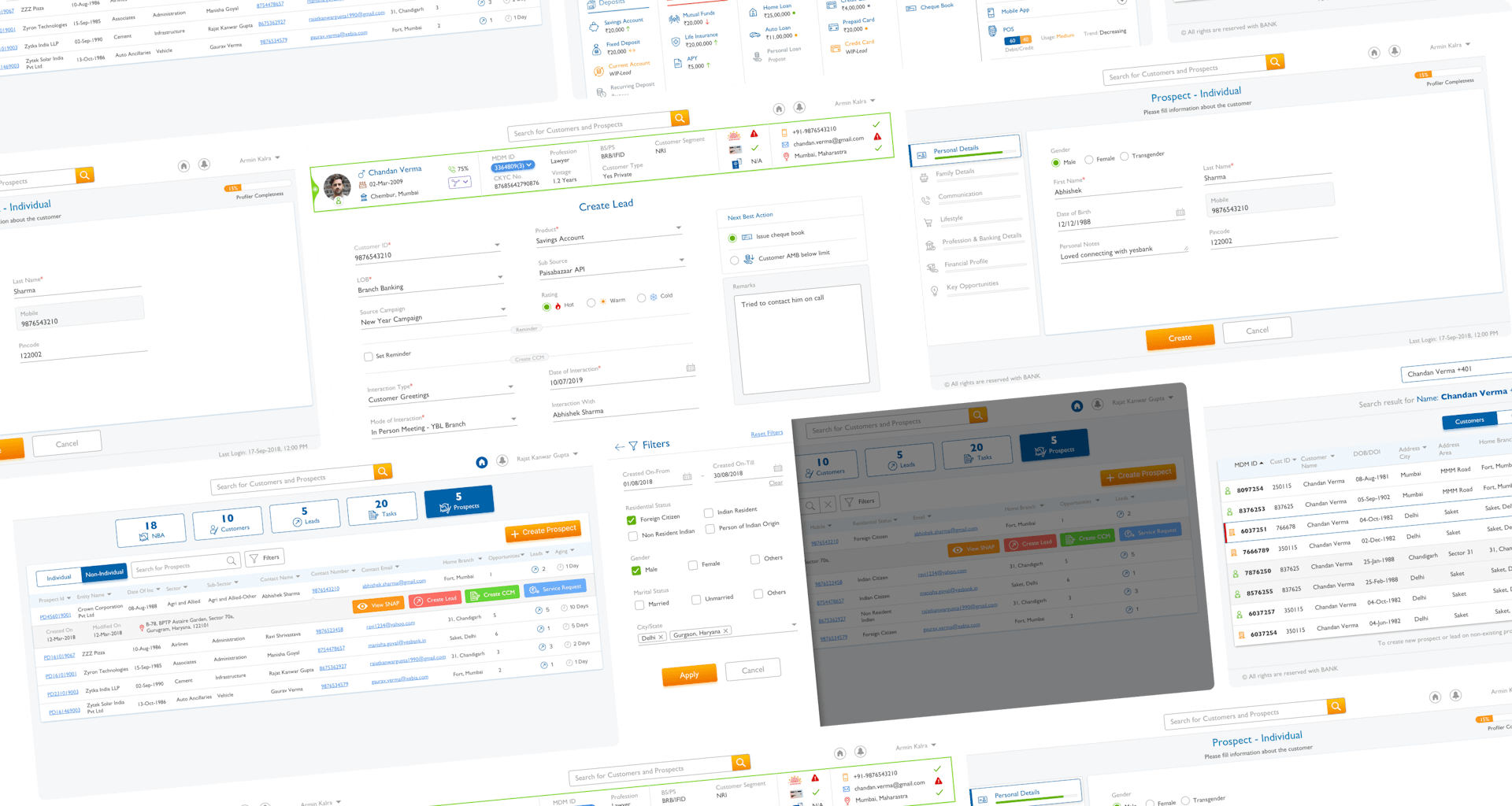
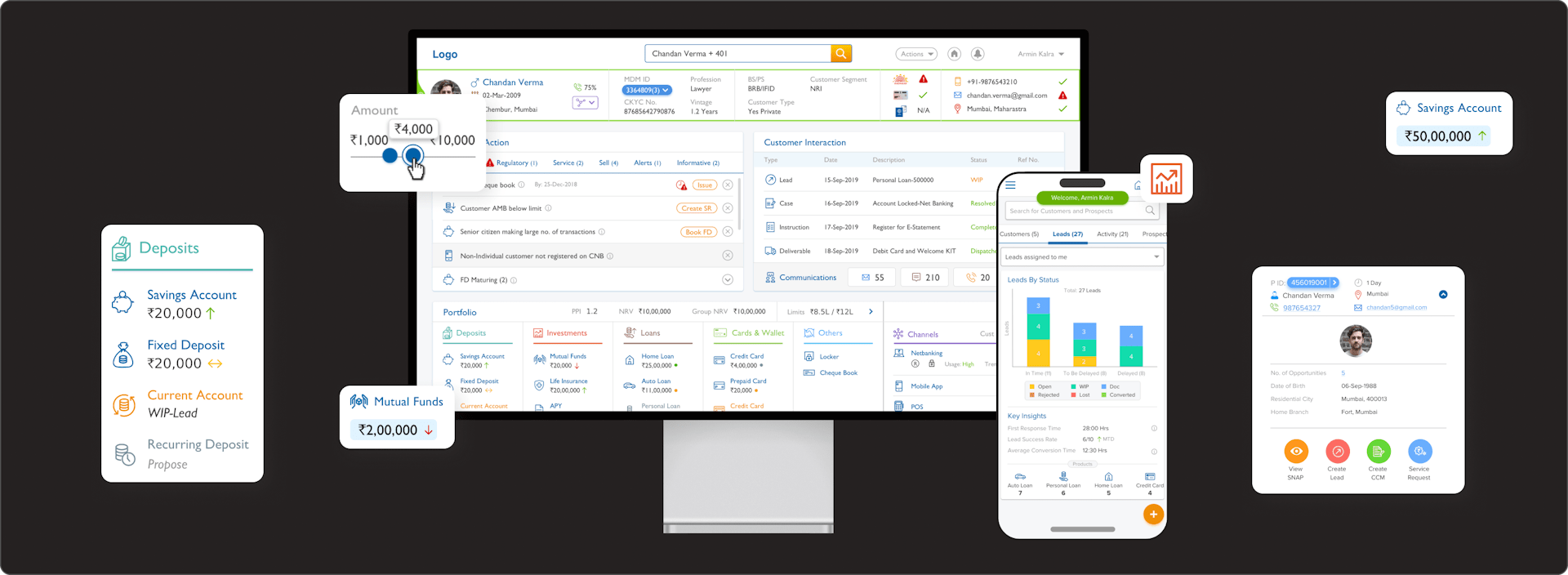
The Genie Application emerged as a pivotal internal tool, catering to the operational needs of over 150,000 employees within the organisation.
Over a comprehensive two-year project duration, the application evolved into a multifaceted platform, encompassing critical departments such as credit/debit cards, savings accounts, current accounts, FD/RD, rewards, support centers, vigilance, customer care, video KYC, and many more.
This initiative aimed at a holistic enhancement of the application's functionality and user experience.
Cross Functional Teams
08 +
Design Team
02
- User Research
- Usability Testing
- User Personas
- User Interviews
- Heuristic Evaluation
- Wire-framing
- Prototype
- Design System
Challenge:
The project encountered the complex task of gathering requirements from diverse cross-functional teams within the bank, each presenting unique operational needs and priorities.
Challenge:
Swift adaptation to the specific cultural nuances and operational intricacies of the banking environment posed a significant challenge in ensuring seamless integration.
Challenge:
The usability testing phase revealed crucial pain points within the Genie Application, necessitating a focused effort to enhance overall user experience, system efficiency, and productivity.
Challenge:
The onset of the COVID-19 pandemic accelerated the need for digitalisation, specifically in customer onboarding and fixed deposit creation processes, compelling a shift from offline to digital formats.

Responsibility:
Gathered requirements from cross-functional teams, demonstrating adaptability to diverse departmental needs.
Action:
Collaborated with project managers, development teams, business analysts, and third-party vendors for successful product delivery.
Responsibility:
Conducted usability testing sessions and interviews with internal employees to identify pain points and improve user experience.
Action:
Implemented changes based on findings, enhancing system efficiency and productivity.
Responsibility:
Catered to the user experience for both mobile and desktop interfaces, introducing the innovative geo-tagging feature in collaboration with business managers.
Action:
Empowered Relationship Managers with mobile access, enabling customer onboarding and management.
Responsibility:
Assigned the task of digitising customer onboarding, creating new fixed deposits, and simplifying lead conversion processes.
Action:
Conducted a workshop, delivered thoughtful user journeys, and introduced transformative solutions like Video KYC and a streamlined three-step process for online FD creation.
Responsibility:
Addressed the challenge of presenting complex banking data on screens by optimizing information architecture.
Action:
Provided a great user experience with accurate information architecture, navigating the complexities of the banking system.